- Структура веб-страницы:
- <!DOCTYPE html> Объявление формата документа
- <html>
- <head> Техническая информация о документе
- <meta charset = "UTF-8"> Определение кодировки символов документа
- <title> Определение заголовка документа </title>
- </head>
- <body> Основная часть документа </body>
- </html>
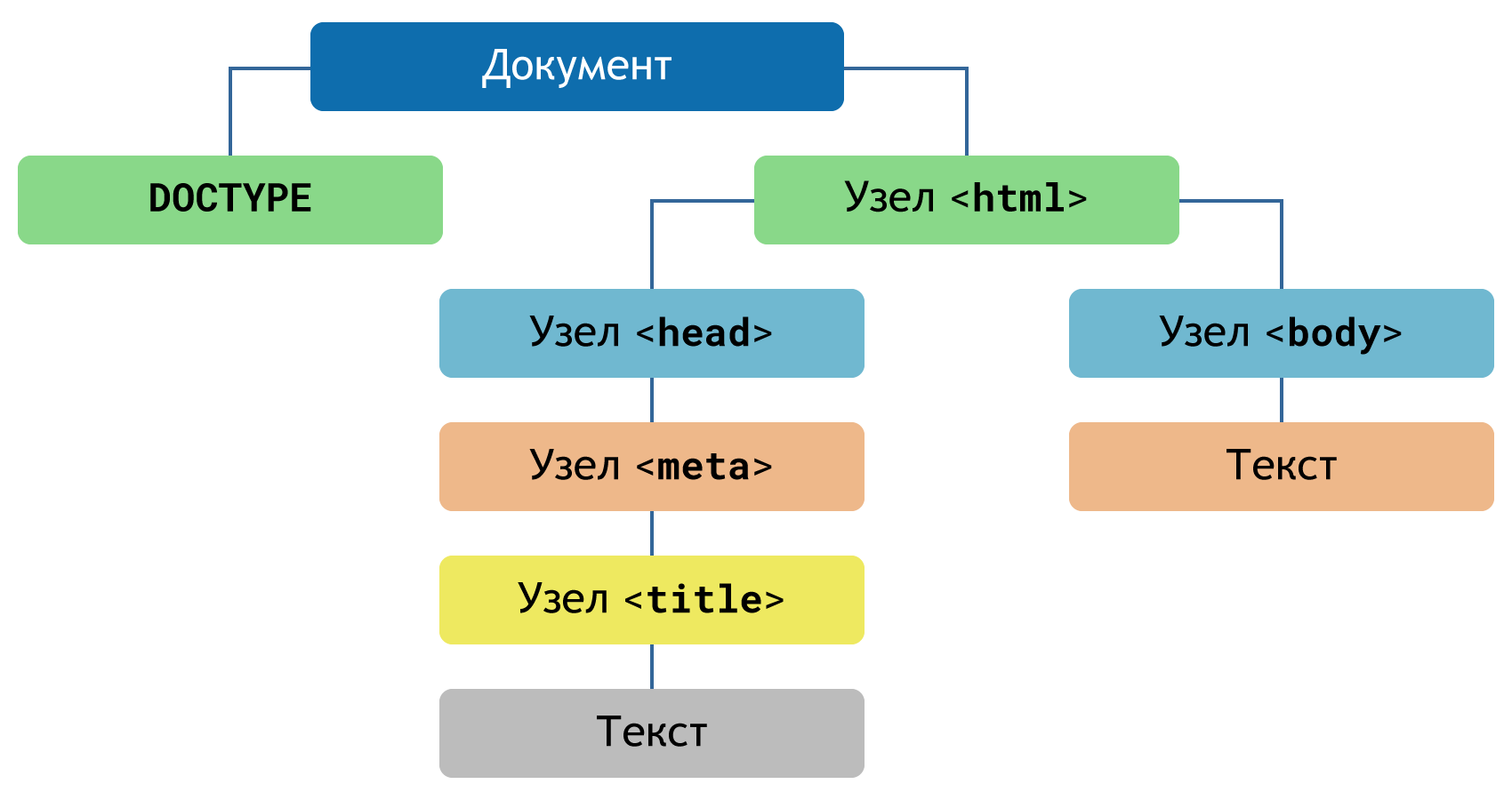
- Наследование элементов представляется браузером в виде дерева: